
<!–nextpage–> で区切られたページのリンクを表示する wp_link_pages を複数種類使いたいとき、どうすれば良いのかという試行錯誤の記録です。
本記事は もっといい方法教えてくれ というメモです。識者の意見を切実に望みます。
1. wp_link_pages(); について
WordPress の投稿に <!–nextpage–> を挿入すると改ページできます。
ページ送りされた次ページ(前ページ)へのリンクは、テンプレートタグ wp_link_pages によって呼び出されます。
wp_link_pages のパラメータ next_or_number によって、ページリンクの種類を変更できます。
next_or_number
(文字列) ページ番号を使用するかどうかを指定する。有効な値は:
‘number’ (デフォルト)
‘next’ (WordPress 1.5 以降で有効)
number を指定したものをCSSで装飾するとこんな感じです。
next を指定したものはこんな感じです。
2. 実装したいもの
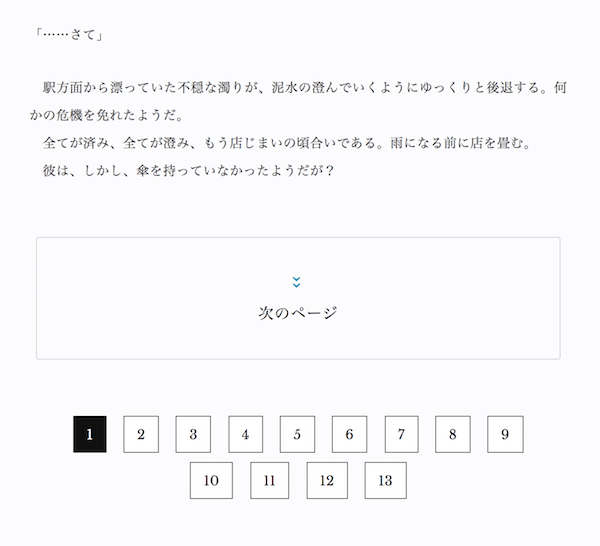
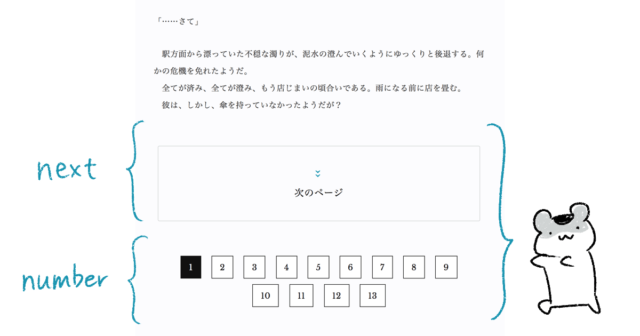
今回実装したいのは、数字のページャー(number)の上に「次のページ」リンク(next)をつけることです。
2: 通常の single.php 等では、ページ数を表す数字リンク(number)のみ。
3: single.php の一部のページでは、「次のページ」リンクに 個別のキャッチコピーをつけているため手動で実装。
例:こういうの
ブログの本文 ブログの本文 ブログの本文 ブログの本文
衝撃の事実は次のページで……!?(可変テキスト)
この時点で設計がガバガバ ですが、とりあえずこのまま進めます。
3. 暫定的に
結論から言うと、 functions.php での <?php wp_link_pages(); ?> の一括管理を止め、ページャー用にテンプレートパーツを作成しました。
1: Before … functions.php 内で管理
以前は functions.php でページャーを制御していました。
// funcions.php 内
function custom_wp_link_pages() {
$defaults = array(
'before' => '<div class="pagesprit">',
'after' => '</div>',
'link_before' => '<span class="pagesprit-numbers">',
'link_after' => '</span>',
'next_or_number' => 'number',
'separator' => ' ',
'nextpagelink' => __( 'Next page' ),
'previouspagelink' => __( 'Previous page' ),
'pagelink' => '%',
'echo' => 1,
);
return $defaults;
}
add_filter( 'wp_link_pages_args', 'custom_wp_link_pages');
$defaults を書き換えたため、すべての <?php wp_link_pages(); ?>
// テーマ single-XXX.php 内 など
// 「次のページ」リンク
<?php
$args = array(
'before' => '<div class="link-pages-texts">',
'after' => '</div>',
'next_or_number' => 'next',
'nextpagelink' => __( '<span class="link-pages-texts-span">次のページ</span>' ),
'previouspagelink' => __( '' ),
);
wp_link_pages($args); ?>
// 通常のページャー
<?php wp_link_pages(); ?>このように書いても、上下とも ‘number’ のページャーが出力されました。
$defaults を書き換えると、個別に引数を指定しても反映されない? ようです。
2: After … ページャー用のテンプレートパーツを追加
functions.php から custom_wp_link_pages の記述を削除しました。
新たに「link-pages-numbers.php」「link-pages-texts.php」を作成しました。
// link-pages-numbers.php
<?php
$args = array(
'before' => '<div class="pagesprit">',
'after' => '</div>',
'link_before' => '<span class="pagesprit-numbers">',
'link_after' => '</span>',
'next_or_number' => 'number',
'separator' => ' ',
'nextpagelink' => __( 'Next page' ),
'previouspagelink' => __( 'Previous page' ),
'pagelink' => '%',
'echo' => 1,
);
wp_link_pages($args); ?>
// link-pages-texts.php
<?php
$args = array(
'before' => '<div class="link-pages-texts">',
'after' => '</div>',
'next_or_number' => 'next',
'nextpagelink' => __( '<span class="link-pages-texts-span">次のページ</span>' ),
'previouspagelink' => __( '' ),
);
wp_link_pages($args); ?>
あとはテーマで、
<?php wp_link_pages(); ?>と書いていた場所を置換します。
// 数字リンクのみの場所
<?php get_template_part( link-pages-numbers ); ?>// 「次のページ」リンク+数字リンクを置く場所
<?php get_template_part( link-pages-texts ); ?>
<?php get_template_part( link-pages-numbers ); ?>4. まとめ・参考リンクなど
このようなまわりくどい方法で一応実装できました。が、もっとシンプルな方法がある気がします。functions.php で一括設定とかできないかなあ。助けてください。