前からやりたかった奴が出来るようになりました。ちゃんとしたメディアでよく実装されているやつです。ちゃんとしたメディアでよく実装されている奴を自分のサイトに実装すると、あたかも自分のサイトがちゃんとしているように見えます。
Twitterカード(当サイトのURLをツイートするとイメージ画像や説明文が自動投稿される奴、よくニュースサイトみたいなちゃんとしたメディアで使われている奴)に対応しました。オシャレ度割増です。 https://t.co/pV2nmRHpyj
— 山川夜高/サイト移転しました (@mtn_river) 2017年9月15日
ページによってOGP画像を変えています。
— 山川夜高/サイト移転しました (@mtn_river) 2017年9月15日
参考にさせていただいたのはこちらの記事です。
プラグイン不要でTwitterカードをコピペでサクッと設置する方法|WordPressカスタマイズ
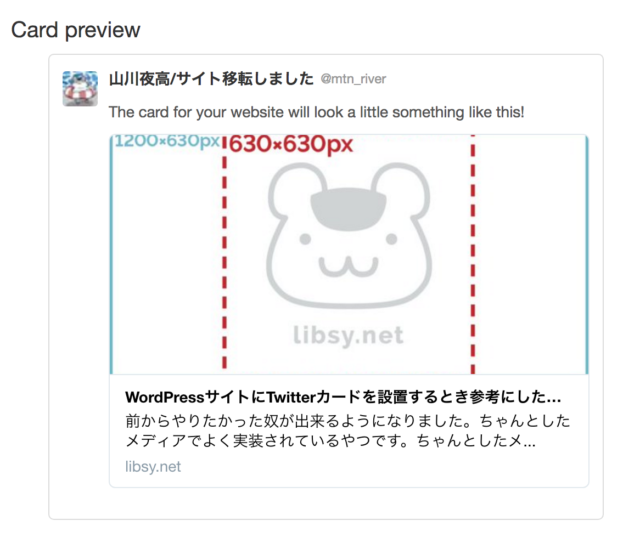
で、Twitter上に表示されるOGP画像の正確なアスペクト比が実はよく分かりません……。
Twitterカードに使用しているのは<meta name="twitter:card" content="summary_large_image">で、画像はFacebookが推奨しているW1200×H630pxを用意しました。
画像の縦横比が summary_large_image の縦横比と著しく異なる場合、画像は枠内を覆うサイズに拡大され、拡大によりはみ出した部分は切り取られます。(backgroud-size: cover; のような処理)
Twitterカードに表示される縦横比について、こちらを参考にしました。
SNSへのリンクの投稿時に、表示される画像のちょうどいいサイズ設定 | あぱーブログ
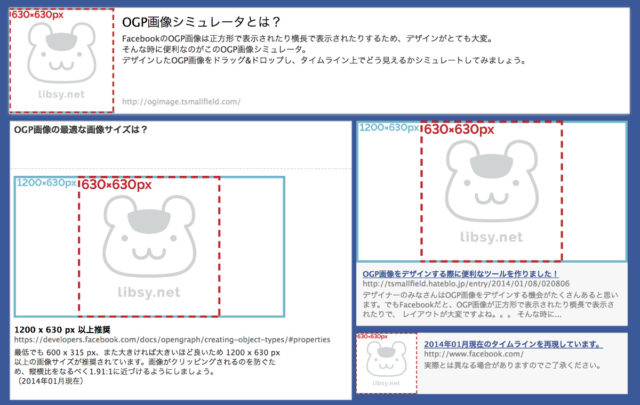
検証結果を見ると、 W1200×H630pxで、W630×H630pxにトリミングしても見栄えが保てる画像 が良いらしいということでした。
この記事で検証してみた

上下方向に若干切り取られます。ディベロッパーツールで見たら W438×H220px でした。

Facebookだとこんな感じらしい。

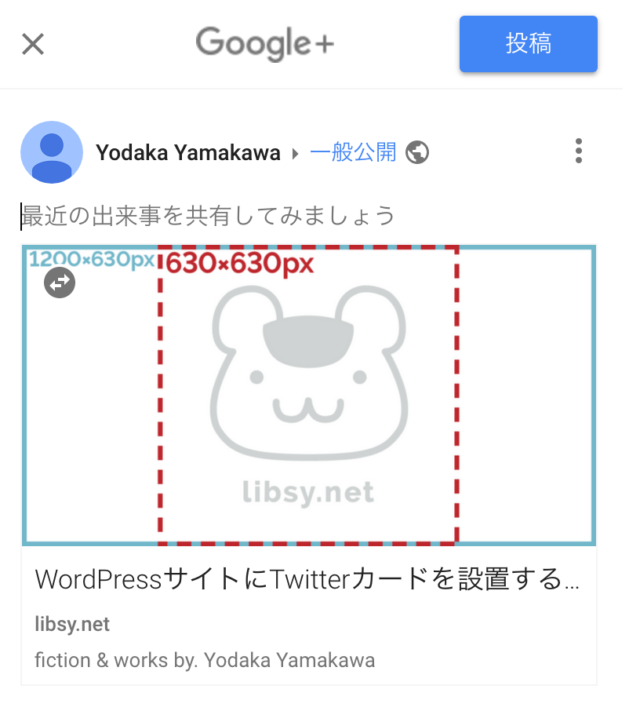
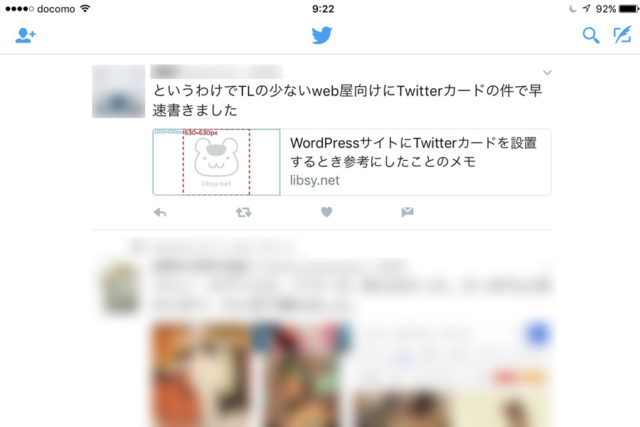
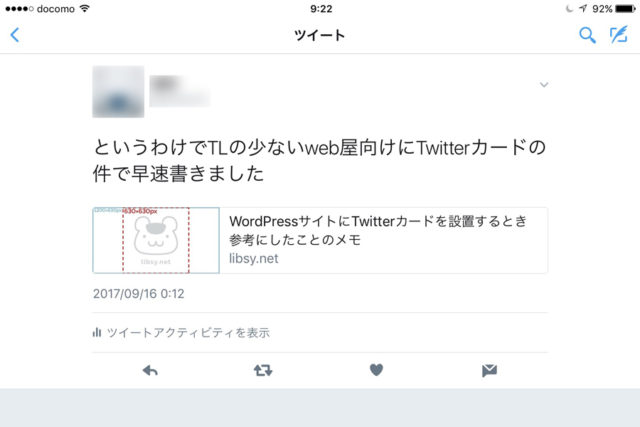
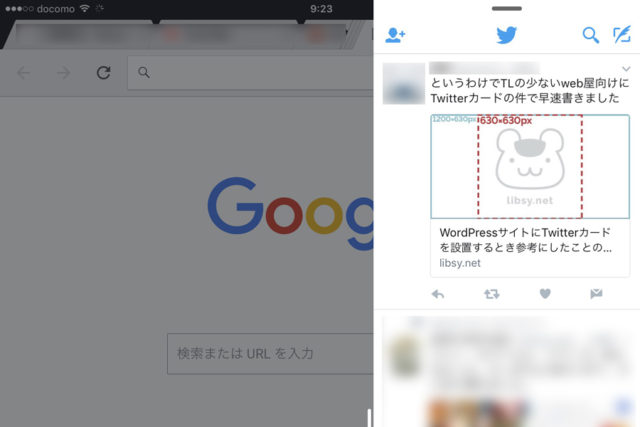
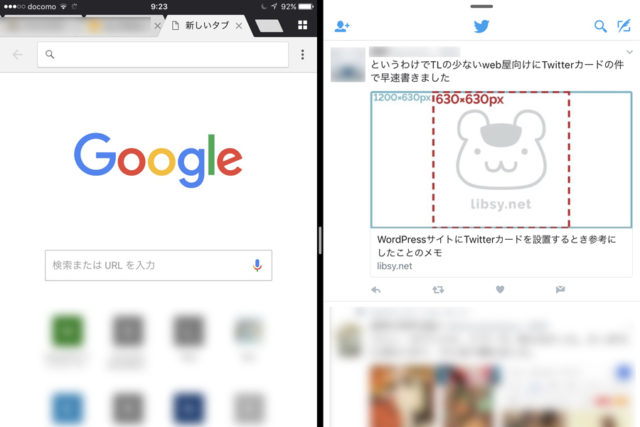
(2017.09.16追記)iOS版Twitterアプリでの表示




iPadで検証。画面幅が広いとき、画像と説明文が横一列に扱われてしまうようです。
こちらではW1200×H630pxのイメージで、縦横ともにトリミングされずちょうど良い大きさで表示されています。
Twitterでの表示
極めて自己言及的な内容です。
— 山川夜高/サイト移転しました (@mtn_river) 2017年9月16日
WordPressサイトにTwitterカードを設置するとき参考にしたことのメモ https://t.co/kBhVl97Osm